
GUI로 프로젝트를 만들기 위해서 윈도우 빌더를 사용하는데, 하나의 클래스에 패널, 버튼 등을 다 넣으면서 작업하면 코드가 너무 길어진다. 특히 이번에 리듬게임 강의를 보면서 느낀점이 GUI 부분에서 하나의 클래스에 코드가 너무 많이 들어가 있어서 작업하기가 번거로웠다. 코드가 길어지는 이유를 보니 화면 전환을 할 때 각 컴포넌트를 setVisible(false)로 안 보이는 방식으로 해서인지 코드가 길어진거 같다. 이렇게 하는 것보다 패널에다가 컴포넌트들을 추가하고 화면전환을 할때 패널만 없애주면 나머지 컴포넌트들도 안 보이게 된다. 그래서 각 패널을 클래스로 분리해서 작업하였다.
나는 코드가 하나의 파일에서 너무 길어지는 것을 선호하지 않아서 이렇게 하였다.

윈도우 빌더로 JFrame을 선택해서 클래스를 생성한다.
패널을 추가하고 버튼을 추가한다. ('1번째 패널' 적혀있는 것이 버튼이다)

이번에는 윈도우빌더로 JPanel을 선택해서 클래스를 생성한다.

JFrame이 없기 때문에 조금 다른지만 작업은 충분히 할 수 있다.
프레임없이 패널로 만들어서인지 디자인창에서 setBound가 보이지 않는다...
패널 크기는 코드로 추가하거나 표시된 점을 이용해서 조절하면 된다.

이 패널을 JFrame이 있는 Test 클래스에 추가할 것이기 때문에 우선 해줘야할 것이 있다.
패널 크기를 first 패널 크기와 똑같이 맞춰준다.
크기는 프레임이 있는 클래스의 코드나 디자인 창에서 추가한 패널의 setBound 메소드를 참고한다.

버튼을 추가해준다. ('2번째 패널' 적혀있는 것이 버튼이다)
다음으로 Test 클래스의 프레임에 추가해주기 위해 Test 클래스에서 객체를 생성한다.

객체를 생성하고 원하는 곳에 add로 추가해주면 된다.
보이는 화면에서 먼저 보이게 하기 위해 first 패널의 코드보다 위에 둬야한다.
그렇지 않으면 first 패널에 가려져서 test2패널과 버튼까지 보이지 않게 된다.

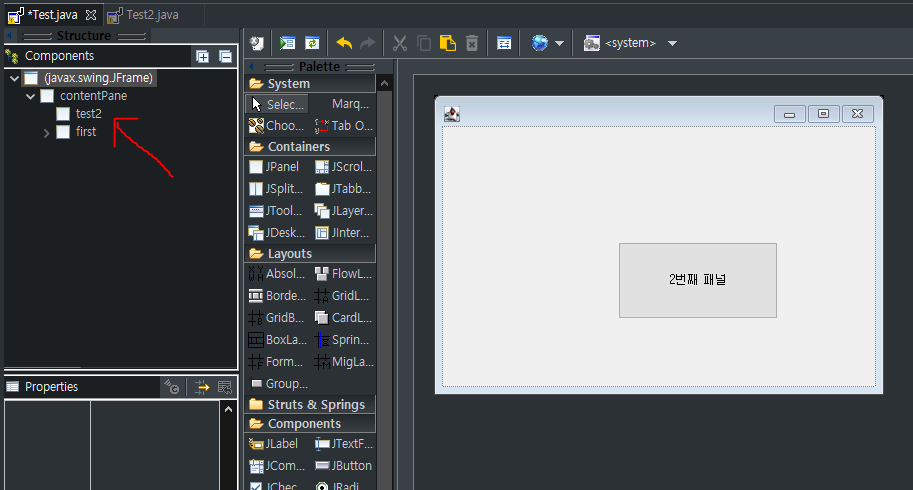
디자인 창을 실행해보면 test2 패널이 보이게 된다.
이렇게 패널을 클래스로 분리해서 각자의 작업을 할 수 있어서 GUI를 좀 더 편리하게 작업할 수 있다 ㅎㅎ
[자바] 윈도우 빌더의 디자인 창에서 이미지 경로 설정하기
[자바] 윈도우 빌더의 디자인 창에서 이미지 경로 설정하기
윈도우 빌더의 디자인 창에서 버튼이나 라벨에 이미지를 넣고 싶을때 간편하게 경로를 설정하는 방법이 있다. 우선 윈도우빌더에서 JFrame을 상속받는 클래스를 하나 생성해서 패널과 버튼까지
hansol94.tistory.com
[자바] 윈도우 빌더의 디자인 창에서 처음에 알아야할것들
[자바] 윈도우 빌더의 디자인 창에서 처음에 알아야할것들
이번에 자바로 리듬게임 프로젝트를 하면서 윈도우빌더를 사용했는데, 하면서 사소하게 알게된 것들을 정리해야겠다. 내가 나중에 잊으면 다시 참고하기 위해 자세하게 작성한다. 윈도우 빌더
hansol94.tistory.com
'개발 공부 > 자바(Java)' 카테고리의 다른 글
| [자바] GUI에서 더블버퍼링과 버튼에 삽입한 이미지만 보이는 코드 (0) | 2021.11.17 |
|---|---|
| [자바] 윈도우 빌더의 디자인 창에서 이미지 경로 설정하기 (0) | 2021.11.10 |
| [자바] 윈도우 빌더의 디자인 창에서 처음에 알아야할것들 (1) | 2021.11.10 |
| 자바로 리듬게임을 제작해봤다! (3) | 2021.11.10 |
| JavaFX(Scene Builder) 프로젝트 생성 후 오류 해결방법(jdk 9 이후 모듈 있는 버전) (0) | 2021.10.31 |
| [자바] JFreeChart 로 간트 차트(Gantt Chart)를 사용해보자! (0) | 2021.02.25 |